| 名称 |
タイマー・得点表示用ボード詳細設計書 |
| 番号 |
MIRS13CP-SOFT-0002 |
最終更新日:2014.2.14
| 版数 |
最終更新日 |
作成 |
承認 |
改訂記事 |
| A01 |
2014.1.1 |
大川小鉄 |
|
初版 |
| A02 |
2014.2.14 |
大川小鉄 |
出川先生 |
変更 |
目次
1.はじめに
本ドキュメントは、タイマー・得点表示用ボードの開発詳細設計書である。
2.詳細設計
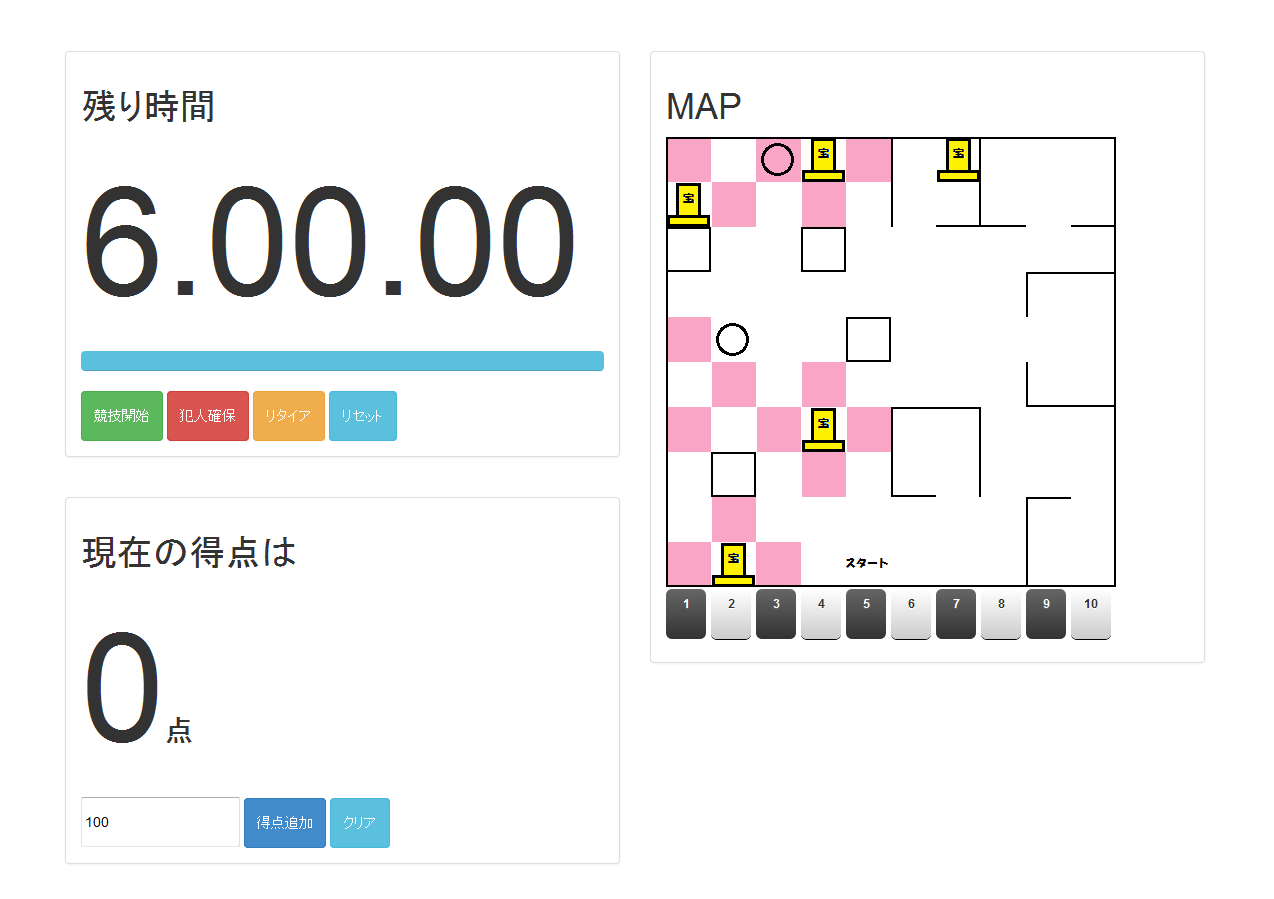
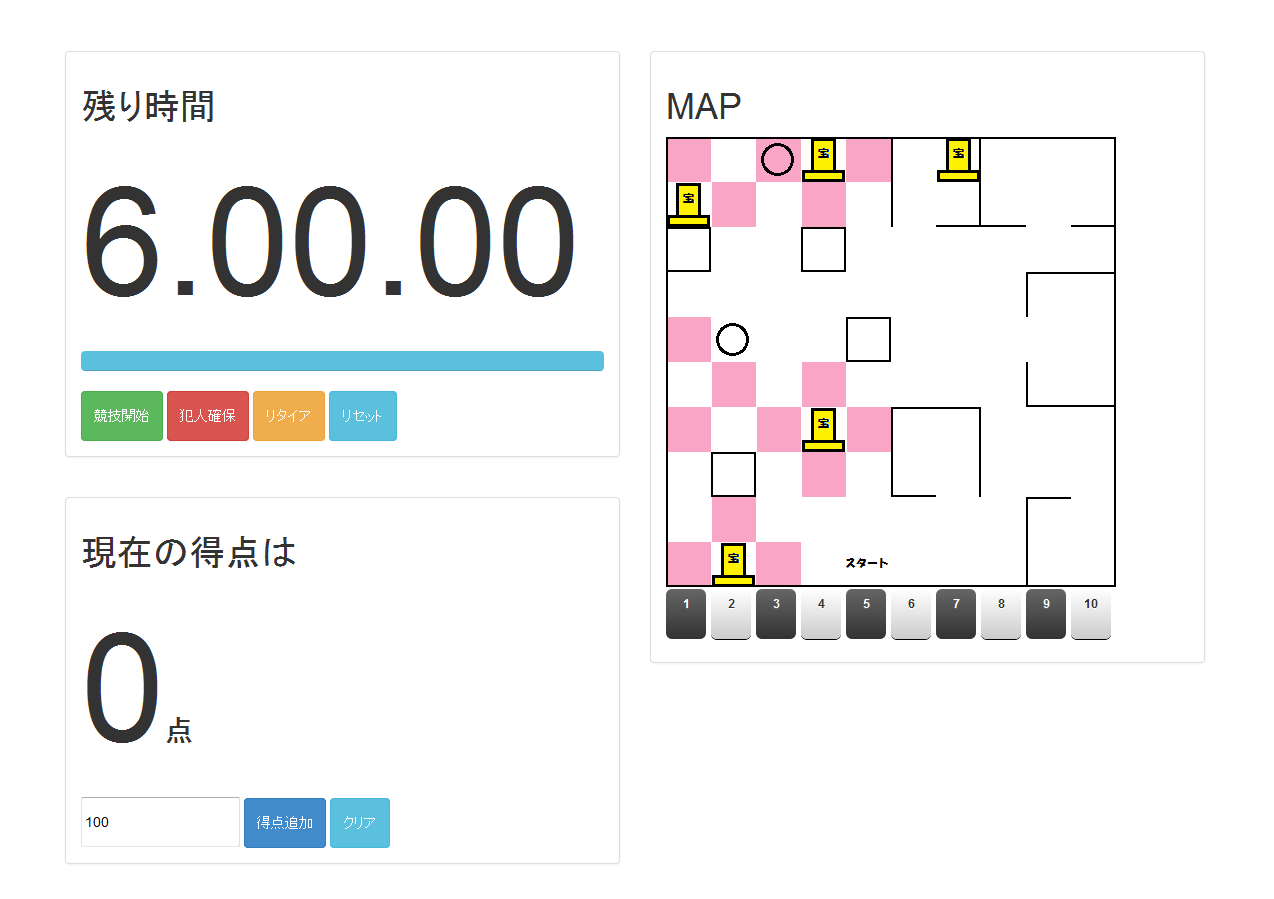
タイマー・得点表示用ボードは、競技の残り時間をカウントする「タイマー」、現在の競技の得点を管理する「得点表示用ボード」、残りの宝の場所を表示する「マップ」によって構成される。以下に各要素の機能を示す。

2.1.タイマー
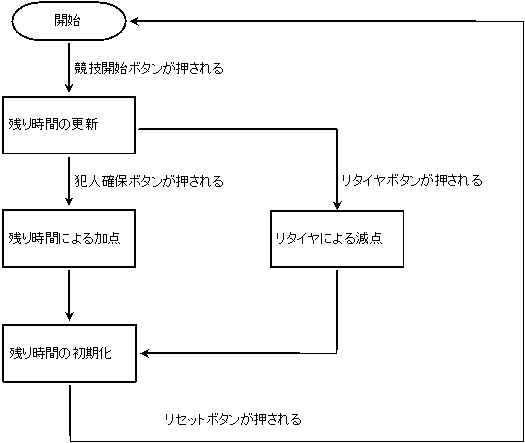
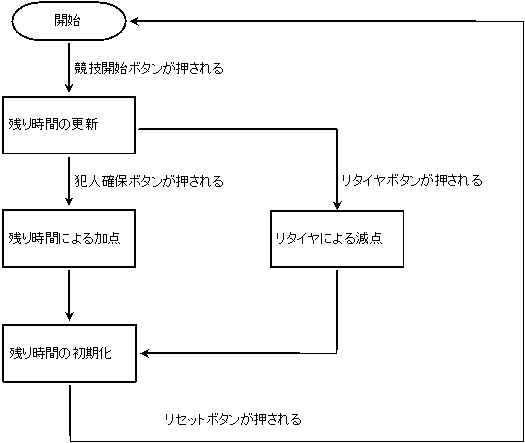
タイマーは、競技の残り時間をリアルタイムで表示する部分、スタートボタン、犯人確保、リタイヤ、リセットボタンにより構成される。
スタートボタンは競技の残り時間のカウントダウンをスタートするボタンで、競技開始時に押す。
犯人確保は怪盗確保時に押されるボタンで、このボタンが押されることにより、残り時間に応じたスコアが得点表示ボードに加点される。
リタイヤはリタイヤ時に押されるボタンで、このボタンが押されることにより、リタイヤによる減点が得点表示ボードに加点される。
リセットボタンは次の競技に移る際に押されるボタンで、このボタンが押されることにより、タイマがリセットされる。
以下に状態遷移図を示す。

2.2.得点表示用ボード
得点表示用ボードは、得点表示部、得点入力フォーム、得点追加ボタン、クリアボタンにより構成される。
得点表示部は、現在の競技の得点を表示する部分である。
得点入力フォームは、追加したい得点(マイナスも可能)を入力する場所である。得点追加ボタンを押すことで、得点入力フォームの値が追加される。
クリアボタンは、得点表示部の得点を0に戻すボタンである。
2.3.マップ
マップは競技場のマップである。下部のボタンを押すことで、番号と対応した宝の画像がマップ上に表示される。マップ上の宝はクリックすることで消すことができる。
3.ファイル構成
-
下記にファイル構成を示す。
-
timer.html … メインとなるhtmlファイル。タイマー,得点表示用ボードのjavascriptのソースもこの中に記述されている
bootstrap.js … cssフレームワークのbootstrapを使うためのjavascriptファイル
bootstrap.min.css … cssフレームワークのbootstrapを使うためのcssファイル
enchant.js … javascriptフレームワークのenchant.jsを使うためのjavascriptファイル
main.js … マップのjavascriptファイル
mirsak.png … マップに使用する画像データをまとめた画像ファイル
沼津工業高等専門学校 電子制御工学科